FigmaデザインをHTMLに変換する4つの簡単な方法【初心者向けガイド】

概要
FigmaのデザインファイルをHTMLに変換する方法は、デザインをウェブサイトやアプリケーションとして表示するために必要です。このプロセスには、手動でコーディングする方法、プラグインやツールを使用する方法、APIを利用する方法があります。それぞれの方法にはメリットとデメリットがあります。
具体的な方法や手順
方法1: 手動でコーディングする
手順:
- デザインを確認する: Figmaでデザインの各要素を確認し、HTMLとCSSに変換する準備をします。
- HTMLファイルを作成: デザインに基づいて、HTMLの基本的な構造を記述します。
- CSSを作成: デザインに合わせて、色やレイアウトなどをCSSでスタイリングします。
- JavaScriptを追加: 必要に応じて、インタラクティブな要素をJavaScriptで追加します。
メリット:
- 高いカスタマイズ性。
- HTML/CSS/JavaScriptを学びながら構築できる
デメリット:
- 時間がかかる
- コーディングスキルが必要
適した人:
- コーディングスキルのあるエンジニア
方法2: Figmaプラグインを使用する
手順:
- Figmaにログインし、デザインファイルを開く。
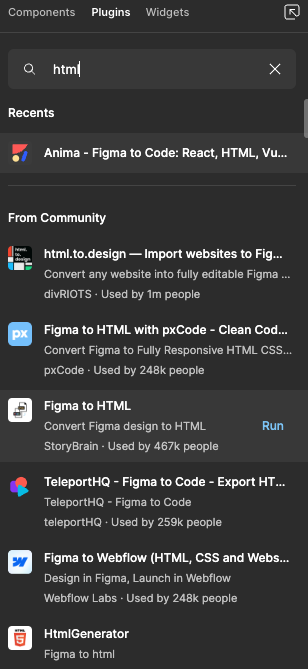
- プラグインをインストール: 例えば、「Anima」や「Figma to HTML」をインストールします。
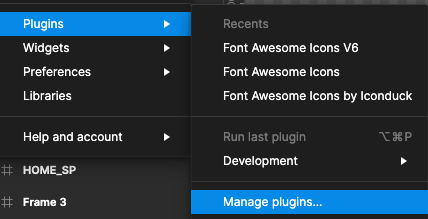
- "Plugins" > Manage plugins
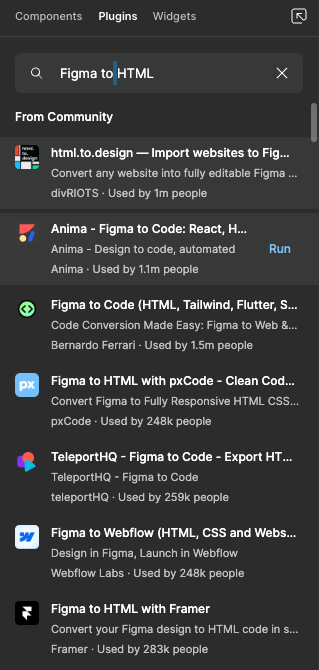
- search "Figma to HTML"
- プラグインを起動: プラグインを使用して、デザインをHTML/CSSにエクスポートします。
メリット:
- 時間の節約
- 簡単に使える
デメリット:
- カスタマイズの制限
- 一部のデザイン要素が正確に変換されない場合がある
適した人:
- エンジニアでない人やプログラミング未経験者
方法3: サードパーティツールを使用する
手順:
- サービスのウェブサイトにアクセス。
- Figmaデザインをアップロード: 例えば、「Figma2HTML」や「Convertify」を使用します。
- HTML/CSSを取得: サービスが自動的にデザインを変換し、ダウンロードリンクを提供します。
メリット:
- 非常に簡単
- 短時間で結果が得られる
デメリット:
- 制限がある場合が多い
- 一部のツールは有料
適した人:
- プログラミング知識がない企画者やデザイナー
方法4: Figma APIを使用する
手順:
- Figma APIキーを取得する: Figmaのアカウント設定からAPIキーを生成します。
- APIリクエストを作成する: Figma APIを使用して、デザインファイルのデータを取得します。例えば、PythonやJavaScriptでAPIリクエストを送信します。
- データを解析してHTML/CSSを生成する: 取得したデータを解析し、デザインに基づいてHTMLとCSSを自動生成するスクリプトを作成します。
メリット:
- カスタマイズ性が高い
- プログラムでの自動化が可能
デメリット:
- プログラミングスキルが必要
- APIの理解が必要
適した人:
- 高度なプログラミングスキルを持つエンジニア
まとめ
FigmaのデザインファイルをHTMLに変換する方法は、手動でコーディングする方法から、プラグインやサードパーティツール、APIを使用する方法までさまざまです。初心者からエンジニアまで、誰でも利用できる方法があるため、自分のスキルセットやプロジェクトのニーズに最も適した方法を選ぶ必要があります。
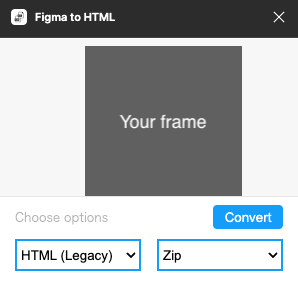
補足1: Figmaプラグイン Figma to HTML を使用する

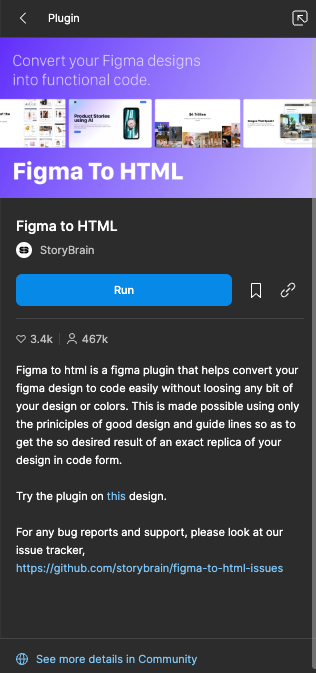
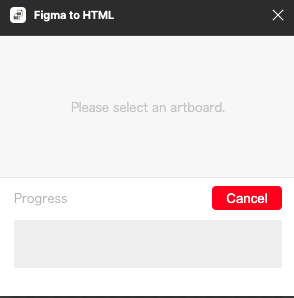
Figma to HTML

right-click

select frame 

nad no progress.........
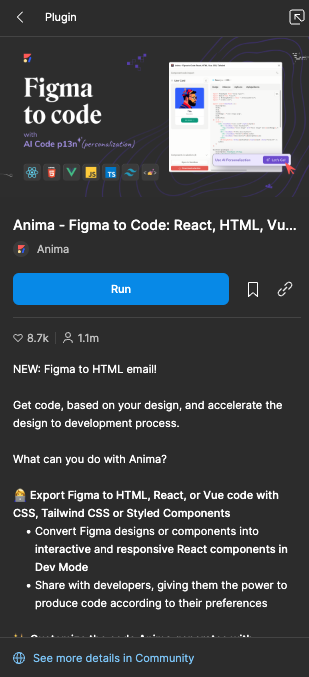
補足2: Figmaプラグイン Anima - Figma to HTML を使用する
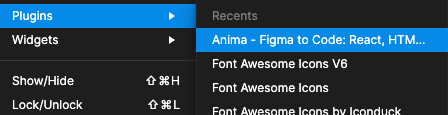
Plugins > Manage Plugins

Search "Figma to HTML"

Anima - Figma to Code
https://www.figma.com/community/plugin/857346721138427857

Login

Sign up for free




Back to Figma
select frame & right-click

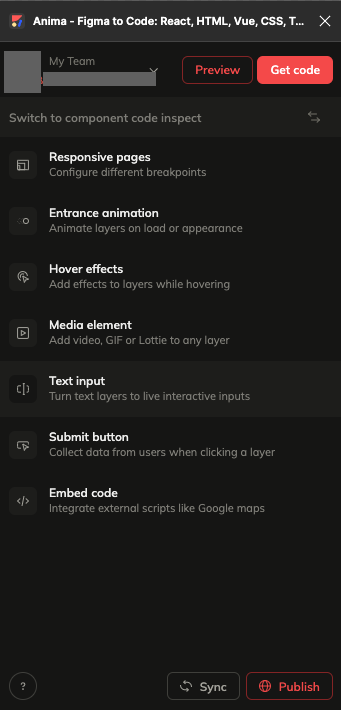
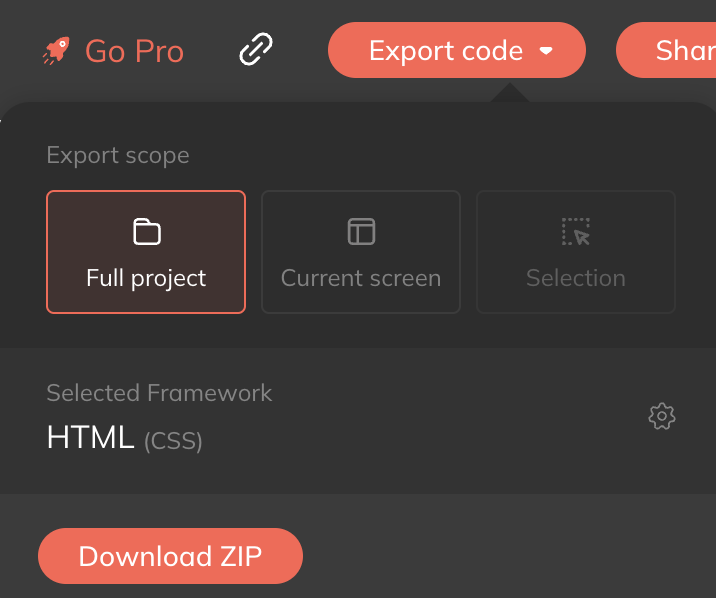
Get code

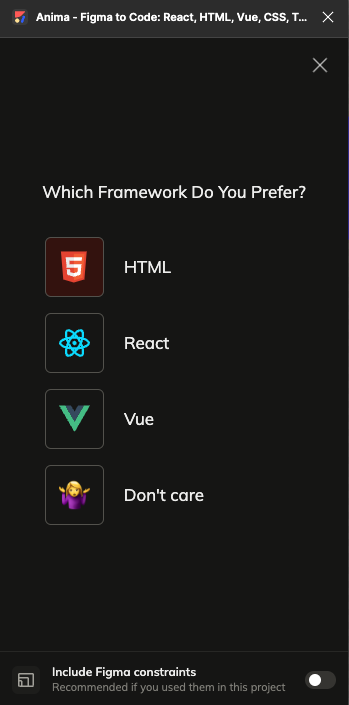
HTML

Genrating

Your Code is Ready

Go to your Anima Site.
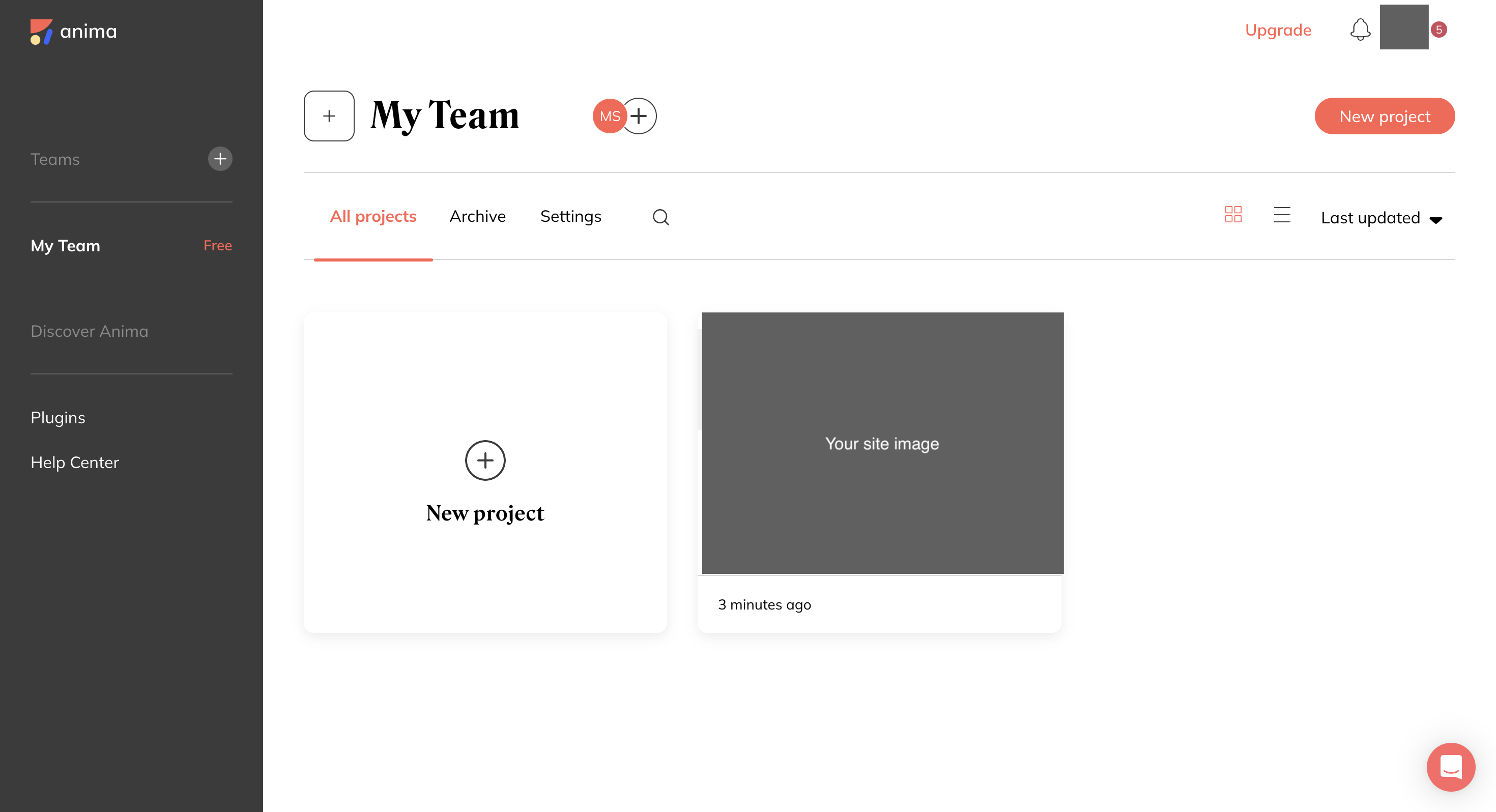
https://projects.animaapp.com/


Need upgrade............